1.Điều tôi thấy.
- Tôi thấy việc xem video và học lý thuyết qua video khá thú vị và hiệu quả.
- Tôi thấy việc viết blog dài và tốn thời gian nhưng dễ tìm lại để học.
- Tôi thấy dường như lần đầu tiên mình chăm chỉ và nó làm tôi thấy vui.
- Tôi thấy việc viết nhiều blog một lúc gây nhàm chán và nản.
- Tôi thấy viết Reflection khá thú vị và vui.
2.Điều tôi cảm nhận được.
- Việc học lập trình chính ra cũng không nhàm chán như tôi thường nghĩ.
- Cảm thấy từ trước tới nay do mình lười biếng không chịu học nên đổ tại cho bài tập khó,
- Cảm thấy việc học và tự học tốt cho chính bản thân mình cũng như nghề nghiệp tương lai.
- Cảm thấy thoải mái với việc học lý thuyết qua video,hơn việc phải nghe thầy nói trong suốt khoảng 1 vài giờ đồng hồ trên lớp.
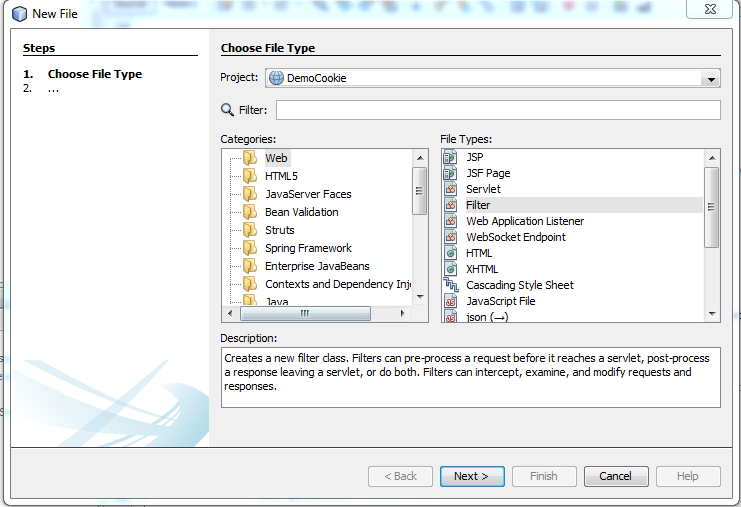
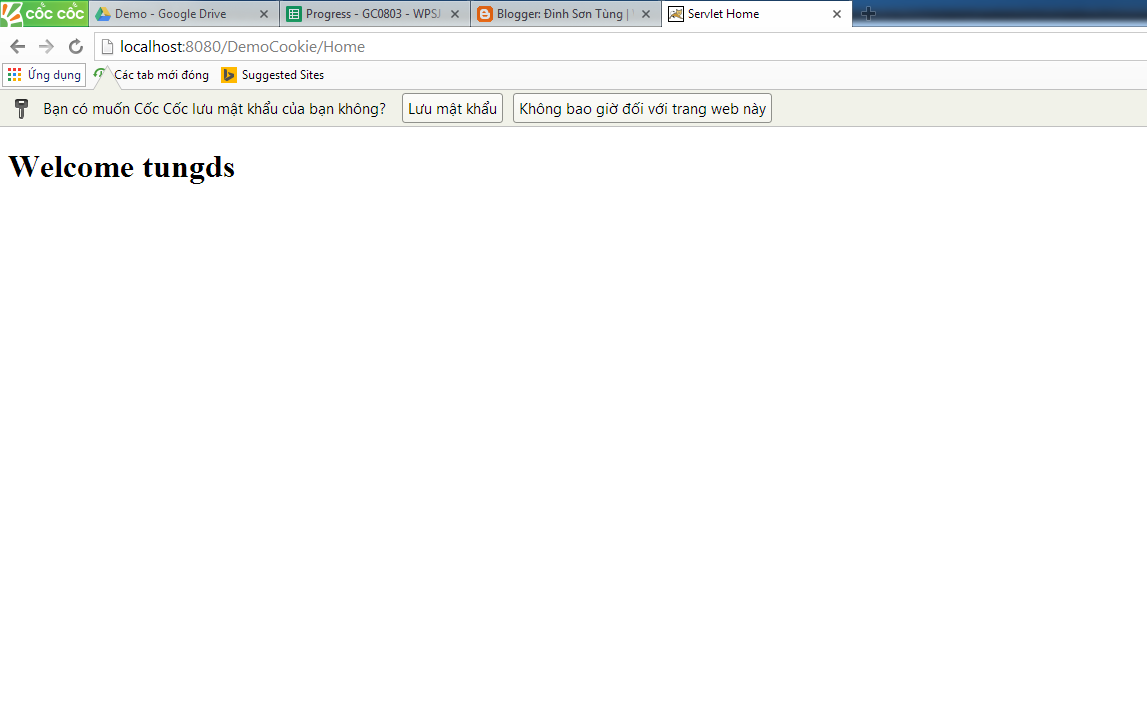
- Cảm thấy việc làm Demo sẽ áp dụng được phần nào kiến thức tiếp thu được.
- Cảm thấy việc suy nghĩ tự giải quyết vấn đề rất tốt và cho thấy bấy lâu nay mình vẫn luôn ỷ lại.
3.Những mặt hạn chế của tôi.
- Dù đã tự giác học bài nhưng gặp vấn đề khó vẫn lười suy nghĩ dễ nản chí và bỏ bê nó.
- Do lười học nên mất gốc khá nhiều về web nên code còn chậm và nhận thức vấn đề còn kém,phản ứng chưa nhanh cần phải rèn luyện.
- Làm nhiều blog nhưng chưa thể làm một blog hoàn chỉnh đầy đủ và chuyên nghiệp.
- Cơ bản vẫn ỷ lại vào thầy và bạn trong việc làm bài.
4.Những điều đã làm được.
- Học được cách tóm tắt lý thuyết qua video.
- Biết về phương pháp học và chia sẻ nó cho bạn bè.
- Thu được lượng kiến thức nhiều hơn hẳn so với bất kì một môn nào trong các kì trước.
- Hoàn thành các bài tập của thầy đúng hạn.
- Biết cách viết Reflection dù chưa chuyên nghiệp.
5.Nhận xét cơ bản về phương pháp học mới.
a. Điểm tích cực với tôi.
+ Tự tìm tòi những gì mình chưa biết bằng cách tìm kiếm trên web.
+ Thời gian tự học ở nhà nhiều hơn.
+ Tạo cho tôi động lực làm bài khi nhìn thấy deadline.
+ Tự học lý thuyết và tóm tắt qua xem video, rồi việc code Demo ít nhấtcũng giúp tôi nhớ lâu hơn.
+ Tạo hứng thú học hơn khi chuyên tâm và cố gắng làm bằng được bài tập.
+ Bình thường thì thấy học trên lớp rồi về nhà hay quên. Cách học này giúp ta nhớ hơn các kiến thức vì chính mình là người tìm tòi rồi mở mang cho mình.
+ Buổi tối tôi còn cải thiện được kỹ năng làm việc nhóm vì tôi có clan cùng nhau tự làm bài và trao đổi ngay lập tức qua ứng dụng Alo Alo Chat.Như thế vừa giúp đỡ cho bạn bè cũng như chính mình.
b.Điểm hạn chế với tôi.
+ Thời gian chơi ít đi như đi chơi,game,tụ tập bạn bè, ngủ,xem bóng đá v..v.v
+ Demo của thầy khá đơn giản và với một đứa dốt như mình thì việc áp dụng nó vào ASM hơi khó.